Not being mobile responsive is about to cost you traffic
In their next update Google will begin to take into account if a website is mobile friendly. It's just one of the metrics that Google uses to rank sites and will be introduced from April 2015

 There are many reasons to ensure that your website delivers a good experience to users on mobile devices.
There are many reasons to ensure that your website delivers a good experience to users on mobile devices.
From April this year, there’s about to be one more and it’s a big one. Google changes its search algorithm regularly. It is always innovating and doing its best to ensure that searchers find the most relevant set of results. In an announcement in late February Google declared that from April 2015 it will be taking mobile responsiveness into consideration.
Preferring to serve up search results that are going to provide a solid experience across most devices. This is not really a surprise. Over the past couple of years Google has consistently implemented changes to its ranking algorithm to favour the experience of the end user. Websites that are delivered on high speed hosting are given preference and more recently, websites that are served over https (ie. the connections are encrypted) have also been given a bump in SEO rankings.
Being found on Google is an ever changing challenge. It’s an ongoing jostling of positions to not only bubble to the top of search results but stay there. As owners and developers of websites though it certainly does make it a little easier when Google publishes clear signals as to what it likes and what will possibly work against a particular website.
Test your WordPress site
Google have a tool that allows you to test your website to see if it’s mobile friendly. It’s very easy and quick to use. Visit the site here and enter the address of your site.
What does mobile responsive mean?
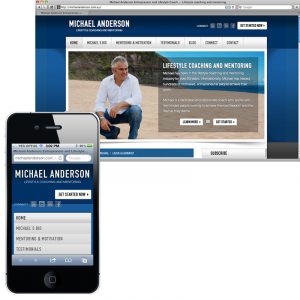
 If you’re not familiar with the terminology let’s quickly explain. When developing responsive WordPress sites we use the latest HTML5 and CSS tools to enable us to make the interface of the site dynamically change depending on the device that is being used. When viewed on a smartphone we move things around so that the text is larger, often the menu is displayed for mobile and non-essential parts of the interface like sidebars might be moved below the main content.
If you’re not familiar with the terminology let’s quickly explain. When developing responsive WordPress sites we use the latest HTML5 and CSS tools to enable us to make the interface of the site dynamically change depending on the device that is being used. When viewed on a smartphone we move things around so that the text is larger, often the menu is displayed for mobile and non-essential parts of the interface like sidebars might be moved below the main content.
Read more about responsive WordPress design in this post.
Read the original blog post published on Google’s webmaster blog here

Reader Interactions