Optimising images for search engines
Some quick tips on optimising images in WordPress to boost your search engine rankings

There are a lot of factors that go into a successful SEO strategy that can enable your website to gain additional traffic through good ranking on search engines.
With over 360,000,000 image search queries performed per month across the major search engines, the process of optimising your images for the web should not be ignored.
Below are a few tips for optimising your images in order to improve your overall website’s performance for search.
Optimise image file names for best SEO results
It is important that you make the name of the image file keyword rich and that the words are relevant to the content of your page. Use hyphens (-), instead of underscores (_) in your file names to separate words.
Example:
An image may be originally named “DSCF1473.jpg” and so does not do anything to boost SEO. It should be renamed to “optimising-images-search-engines.jpg” (obviously keywords relevant to your content!)
Optimise image file size for best SEO results
Use good quality pictures, ensuring that your images are literal and connected to the content of the page, such as a photo of a product. It is also recommended saving your images in .jpeg format for photos, .gif for animations and .png for logos and buttons.
Ensure that your images don’t adversely effect your website page’s fast load times, make the image file size as small as possible (without sacrificing image quality). Utilise the “save for web” feature that is found in PhotoShop to reduce the KB size to 50 to 75% quality (compression) and set the dpi to 72.
If you don’t have PhotoShop installed on your computer, there are free image resizing tools such as Picnik, which are available online.
Please note: The image file size should not be confused with the dimensional size you see on your screen. You can display a 900px wide image across your page and it may only be 25kb in actual file size.
Use the image ‘title’ attribute
The title of the image should include your keywords and be relevant as possible to the image and content on the web page. We recommend maintaining shorter title, approximately four to six words will suffice. See below for how to enter title tags in WordPress.
Use the image ‘alt’ attribute
Make sure that you use the alt attribute of the image tag as this also is understood by the search engines. Again, the alt attribute should contain a relevant description of the image, again with keywords relevant to your content.

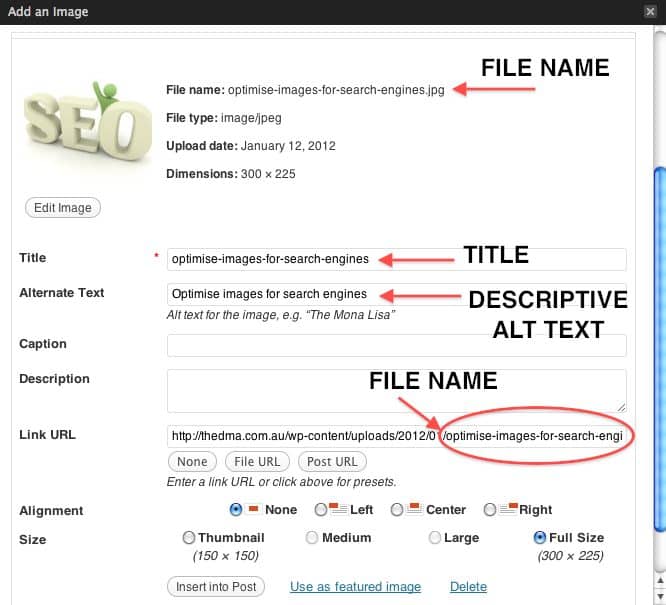
The WordPress image editor is found by clicking on the Upload/Insert media icon just above the content box within each page or post. To edit an image using the image editor after you have inserted it into a page/post, simply hover over the image within the content box and click on the Edit icon on the top left side of the image.
The screen shot above shows this screen from WordPress and highlights where to enter the various things mentioned in this article.
The aforementioned tips take little time and can easily be implemented into your website’s ongoing SEO strategy, thus enabling your images for maximum search engine benefit.

Reader Interactions