Improve WordPress Performance by optimising images
Need to optimise to improve your WordPress performance? We find that starting with images will usually give you a speed boost. In this article we take a look at the problem and how to get started.

There are a lot of of variables that affect WordPress performance. The hosting environment, the way it’s been developed and the content that is placed in it are just three factors that spring to mind. Let’s focus here on the images inside your WordPress site, this tends to be the place where performance gains can regularly be achieved.
Why does speed matter so much?
It’s important for the search optimisation of your site that it loads as quickly as possible. Google uses the page loading time as a ranking factor these days. Faster pages given a boost and slower pages marked down in search rankings. Google wants to deliver a search user a good experience and online that means a fast experience.
Your website’s performance is also important from a user perspective. More and more users are accessing websites from mobile or tablets devices using 4G data. Optimised images will be smaller and be delivered more quickly in these situations.
Images, the low hanging fruit
Generally when we look at optimising a WordPress site, the images are an easy win. Optimising those can make the overall weight (in kb) of a page to be less. Allowing it to be served to a user’s browser more quickly. Often WordPress will try and compensate for large images. They may look to be the right size but could be far too large in pixel dimensions or in actual file size.
In a perfect world each image that is uploaded into your WordPress site would have been lovingly cropped and compressed to make it as small as possible (in file size). Tools like Photoshop allow you to compress images as you’re saving out files. In reality this does not always happen.
Large images are ok
It does not meant that you can’t use large (in pixels) images in your site. Just that they have to be compressed before you to. The image below is a reasonable size yet it’s only 90kb in file size.

We routinely use large image across the headers of sites that might be twice as big as this but not much more in actual file size.
ShortPixel: a simple solution to the image optimisation problem
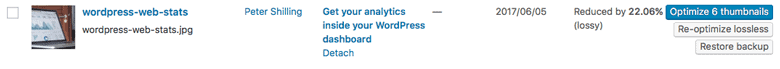
There is a solution to large images that have previously been uploaded into WordPress. Solutions like ShortPixel aim to solve the problem. This is a plugin for WordPress that we use regularly to help reduce the file size of images. It works inside the WordPress media library to give you a lot of control over the optimisation of images. In simple terms what it does is compress an image and re-saves the optimised image back into your media library.

It does all of this is a safe way. The original images are not lost, they’re stored in case you need to restore them or access them in future. There are also settings that can compress the images in a lossless way. This will result in a result that is not as marked but will guarantee the image looks exactly the same as the original.
The tool can be used to clean a media library of bloated images but also to keep things lean going forward. Once activated ShortPixel can be configured to automatically optimise new images that are uploaded into your WordPress library.
If you’re already a DMA client using our Managed WordPress hosting chat to us about enabling the service on your website. Otherwise head to the ShortPixel website to learn more.

Hi Peter,
Thanks for sharing nice article with us. Optimizing images are very important task in the website loading and also a very important part of search engine optimization. You have written it very well. It will be very helpful for the beginners.
Hi Peter, is short pixel a better plugin than wp smush that I have used a few times before?
Thanks
Gary
Gary, to be honest I’ve not used WP Smush. I know of it and it’s popular for sure. I can’t really give a comparison though…